Architectures
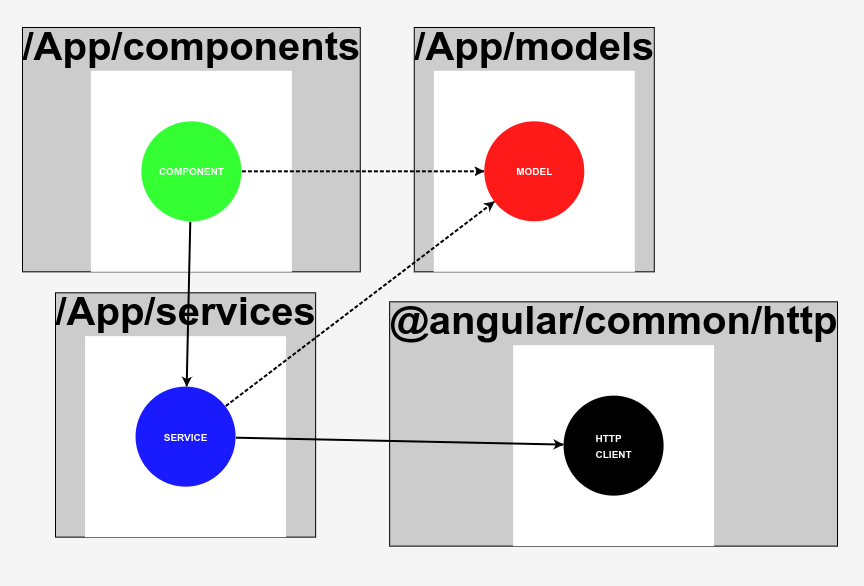
CMS: Component Model Service
It is an architecture that is loaded by default.
The dependency graph:

coding-standards.json:
{
"entityRelations": {
"component": {
"model": ["PROPERTY"],
"service": ["CONSTRUCTOR"],
"router": ["CONSTRUCTOR"],
"activatedRoute": ["CONSTRUCTOR"]
},
"service": {
"httpClient": ["CONSTRUCTOR"],
"model": ["PARAMETER", "RETURN"]
}
},
"external": {
"httpClient": {
"type": "HttpClient",
"module": "@angular/common/http"
},
"router": {
"type": "Router",
"module": "@angular/router"
},
"activatedRoute": {
"type": "ActivatedRoute",
"module": "@angular/router"
}
},
"entities": {
"component": {
"type": "ANGULAR_COMPONENT",
"folder": "components/$name$",
"config": {
"stylesExtension": "none",
"viewEncapsulation": "None",
"selector": "generated",
"changeDetectionStrategy": "OnPush"
}
},
"model": {
"type": "DATA_STRUCTURE"
},
"service": {
"type": "ANGULAR_SERVICE"
}
}
}
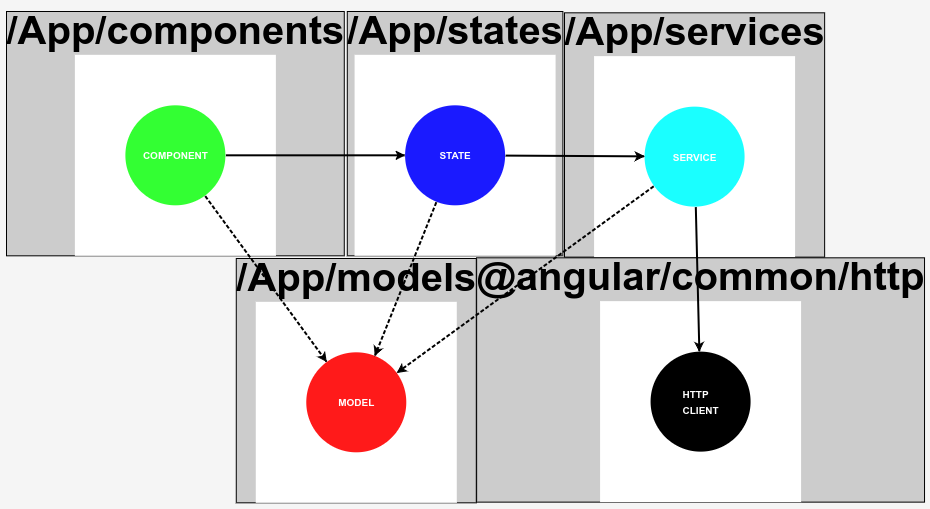
Basic State
Sometimes you want to create the application layer between your presentation and data layers.
This will allow you to solve reactivity issues as well as start having all the business logic and use cases in one place that can be reused for other components.

coding-standards.json:
{
"entityRelations": {
"component": {
"state": ["CONSTRUCTOR"],
"model": ["PROPERTY"]
},
"state": {
"service": ["CONSTRUCTOR"],
"model": ["PARAMETER", "RETURN"]
},
"service": {
"httpClient": ["CONSTRUCTOR"],
"model": ["PARAMETER", "RETURN"]
}
},
"external": {
"httpClient": {
"type": "HttpClient",
"module": "@angular/common/http"
}
},
"entities": {
"component": {
"type": "ANGULAR_COMPONENT",
"folder": "components/$name$",
"config": {
"stylesExtension": "none",
"viewEncapsulation": "None",
"selector": "generated",
"changeDetectionStrategy": "OnPush"
}
},
"model": {
"type": "DATA_STRUCTURE"
},
"state": {
"type": "ANGULAR_SERVICE"
},
"service": {
"type": "ANGULAR_SERVICE"
}
}
}
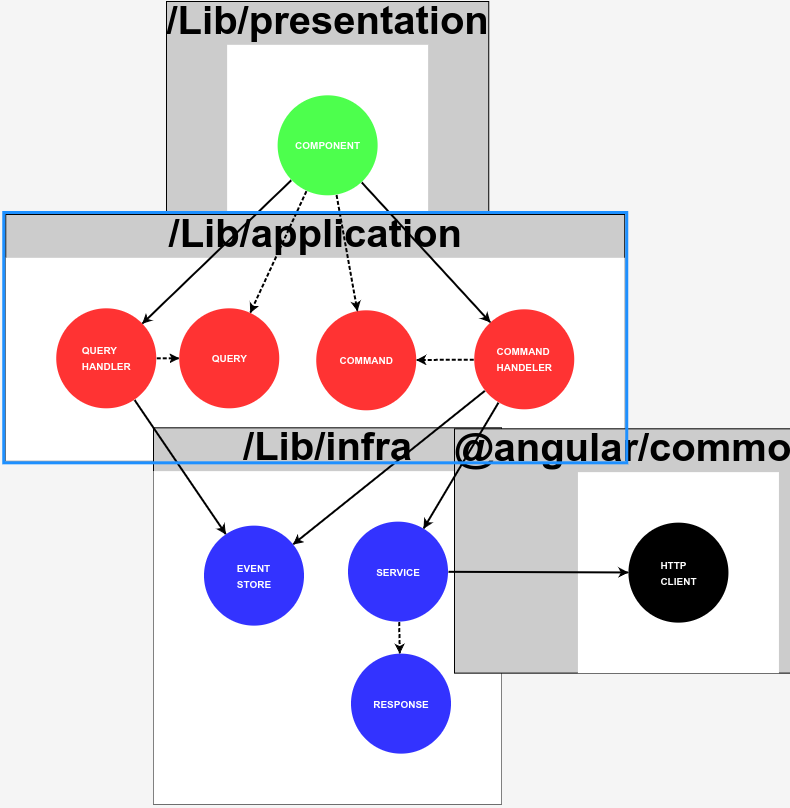
CQRS: Command Query Responsibility Segregation
Fancy something more advanced? Tired of a simple state management systems?
Maybe this could be a solution to your problems.

coding-standards.json:
{
"entityRelations": {
"page": {
"component": ["HTML"]
},
"component": {
"queryHandler": ["CONSTRUCTOR"],
"commandHandeler": ["CONSTRUCTOR"],
"query": ["PROPERTY"],
"command": ["PROPERTY"]
},
"queryHandler": {
"eventStore": ["CONSTRUCTOR"],
"query": ["RETURN"]
},
"commandHandeler": {
"service": ["CONSTRUCTOR"],
"eventStore": ["CONSTRUCTOR"],
"command": ["PARAMETER"]
},
"service": {
"httpClient": ["CONSTRUCTOR"],
"response": ["RETURN"]
}
},
"external": {
"httpClient": {
"type": "HttpClient",
"module": "@angular/common/http"
}
},
"entities": {
"component": {
"type": "ANGULAR_COMPONENT",
"folder": "presentation/components/$name$",
"insideOf": "Lib",
"config": {
"stylesExtension": "none",
"viewEncapsulation": "None",
"selector": "generated",
"changeDetectionStrategy": "OnPush"
}
},
"query": {
"type": "DATA_STRUCTURE",
"folder": "application/query-handlers",
"insideOf": "Lib"
},
"queryHandler": {
"type": "ANGULAR_SERVICE",
"folder": "application/query-handlers",
"insideOf": "Lib"
},
"command": {
"type": "DATA_STRUCTURE",
"folder": "application/command-handlers",
"insideOf": "Lib"
},
"commandHandler": {
"type": "ANGULAR_SERVICE",
"folder": "application/command-handlers",
"insideOf": "Lib"
},
"eventStore": {
"type": "ANGULAR_SERVICE",
"folder": "infra/events",
"insideOf": "Lib"
},
"service": {
"type": "ANGULAR_SERVICE",
"folder": "infra/services",
"insideOf": "Lib"
},
"response": {
"type": "DATA_STRUCTURE",
"folder": "infra/responses",
"insideOf": "Lib"
},
"page": {
"type": "ANGULAR_COMPONENT",
"insideOf": "App",
"config": {
"stylesExtension": "none",
"viewEncapsulation": "None",
"selector": "none",
"changeDetectionStrategy": "OnPush"
}
}
}
}